Docsify文档网页管理工具入门
一、Docsify简介
Docsify是一个快速构建网页文档结构的管理工具,可直接在浏览器运行。Docsify主要提供页面文档结构、样式,具体内容是需要编写Markdown文档来渲染。
二、Docsify特点
1、无需构建,也就是说不会生成.html文件
2、在运行时渲染内容,内容由Markdown文件提供
3、轻量、结构简单,快速部署
三、Docsify管理工具应用场景
了解Docsify的基本特点后,那Docsify主要是在什么场景下使用呢?假设有个场景:打算写个Python的基本教程,内容基于Markdown编写,编写完成后,想把这个结构化的Markdown教程通过Web网页的形式展示出来,那么这个时候完全可以考虑用Docsify来支持。Docsify基本效果如下:
对Docsify有了完整认识后,接下来看看怎么快速部署Docsify这个管理工具!
四、Docsify快速部署
引入Docsify样式和Docsify插件
腾讯云服务器低至38元/年,活动入口: https://curl.qcloud.com/HDDBWVuJ
Docsify支持npm和手动安装,这里不使用npm方式,采用手动方式。创建一个docsify目录,目录下新建index.html文件,内容如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
</body>
</html>以上代码主要是引入了一个vue.css样式和docsify的js文件,可以看到无需引入很多文件。
编写Markdown文件
Docsify引入后,开始编写Markdown内容,编写完成后才会自动由Docsify渲染出来。新建README.md文件(与index.html文件同级目录),内容如下:
# 第一章 Python介绍
> Python是一门流行的编程语言。
## Python特点
> 应用场景广泛
> 社区活跃
# 第二章 Python安装
## Windows环境
> 下载python.exe安装包,双击打开进行安装
## Linux环境
> yum -y install python3通过Web环境访问
由于Chrome浏览器直接打开index.html会无法访问,提示跨域相关的问题。这里我通过Web环境(PHP+Nginx)来访问,创建一个docsify.test网站,如下图
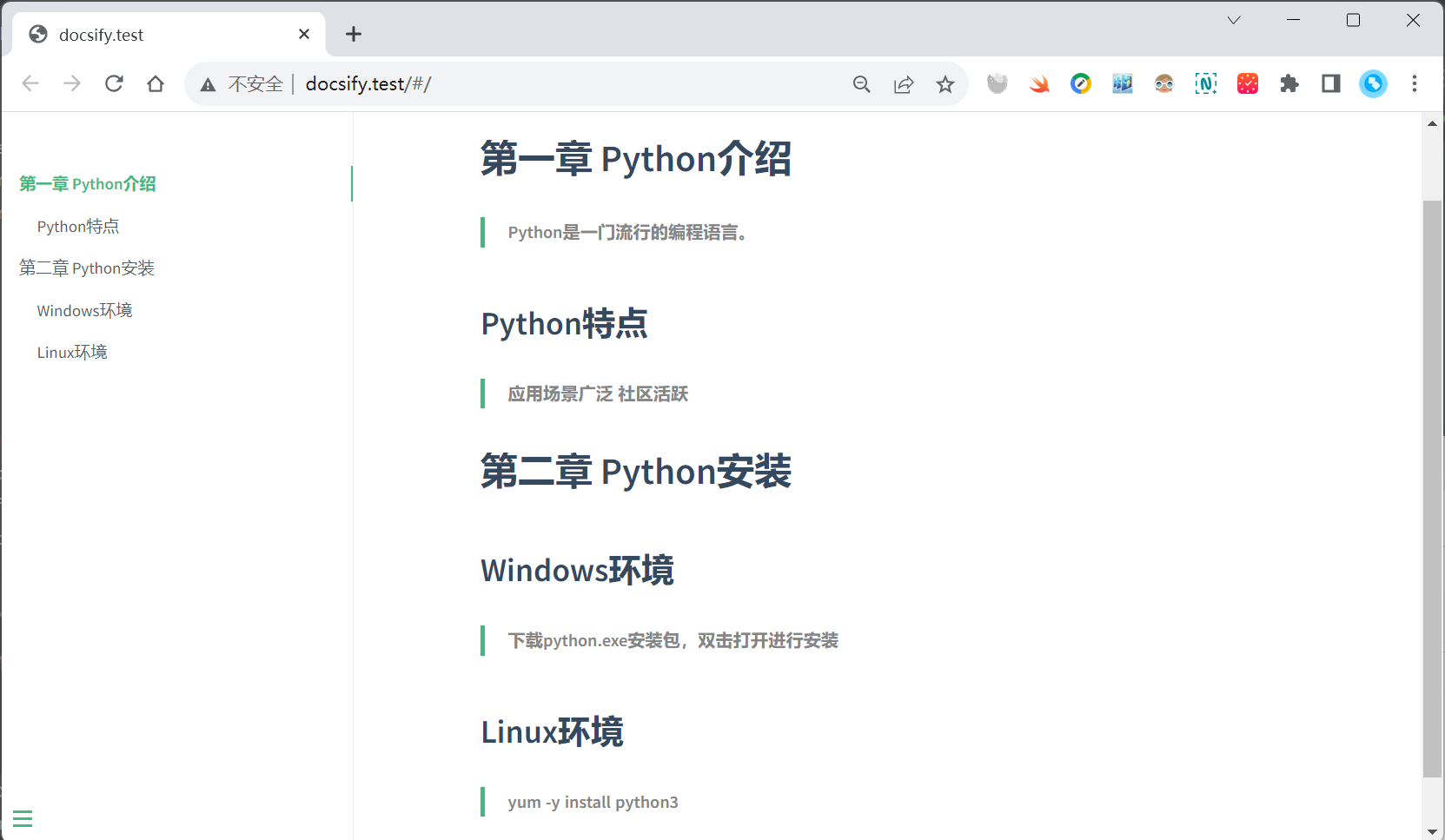
创建好docsify网站后,浏览器直接访问docsify.test项目,如下图,可以看到渲染的内容非常清晰且结构化
总结:Docsify对于构建个人网站文档是一个不错的选择,特别是你有Markdown的编写习惯,Docsify能够很好的支持。
END